There are 1.86 billion websites out there and it’s easy for your content to get lost in the mix. Users are already overstimulated with social media and the information available on the web. We scoured the web and pulled together seven tools that you can use to stand out from your competition and keep your visitors invested.
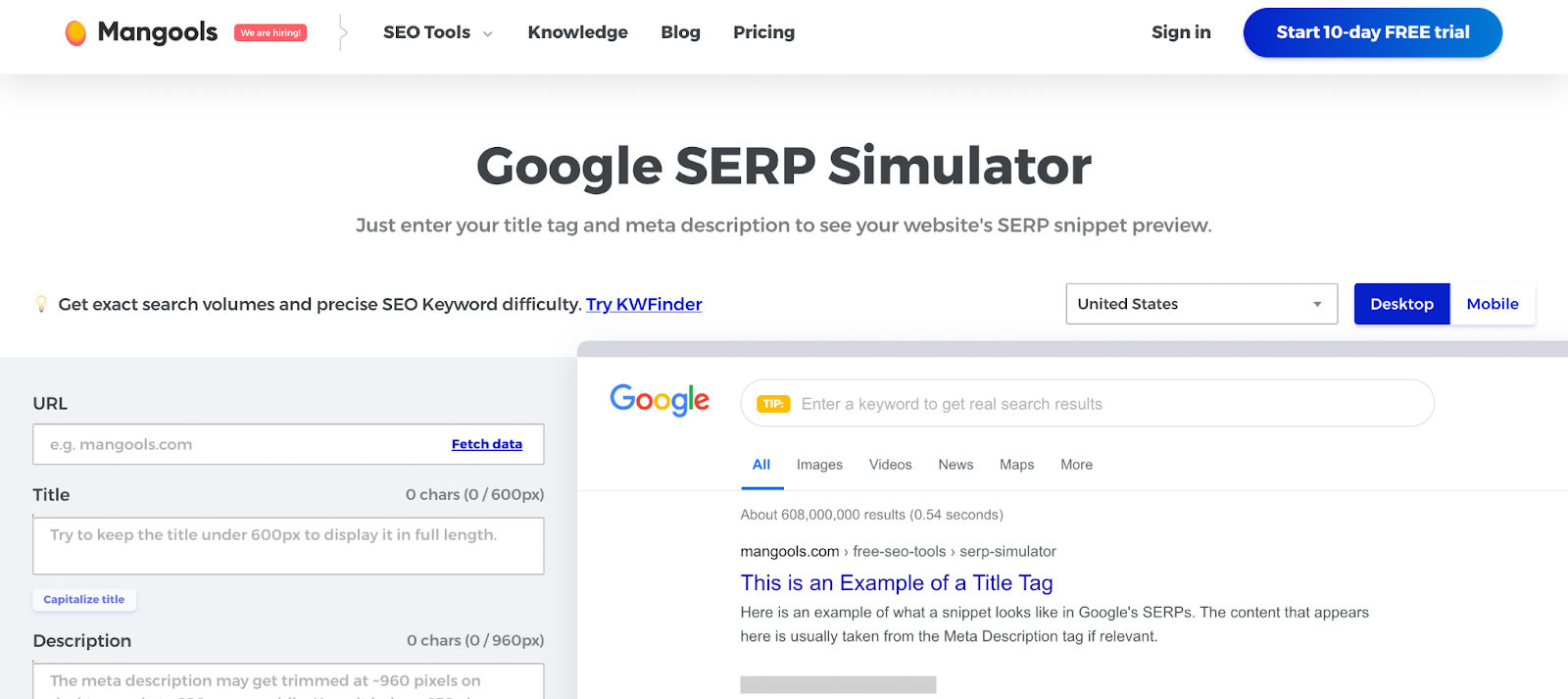
Mangools’ SERP Simulator
Almost everyone’s online journey starts with Google. SERP is the place you should start grabbing people’s interest. The purpose of a good title tag and meta description is to turn visitors into users. After reading your title and meta, they should understand they’ve found exactly what they’re looking for. Your primary goal is to combine three key elements of a good title tag and meta description: using the right keywords, giving useful information to users on how you are the solution to their problem, and finally including a catchy message with a nice CTA.
All of this could be done with Mangools’ free SERP simulator. The tool lets you see the title tag, URL, and meta description in the search results. The simulator will help you fetch the actual title, a description of any website. Just enter the URL and click on the “Fetch Data”. You can use the “Capitalize” checkbox to capitalize the first letter of each word in the title. This will enhance the visual appeal of your text. Another great thing about the tool is that it lets you check the length of the title tag and meta description. The simulator will prevent having your meta and title tags trimmed to help display your message on SERP fully.
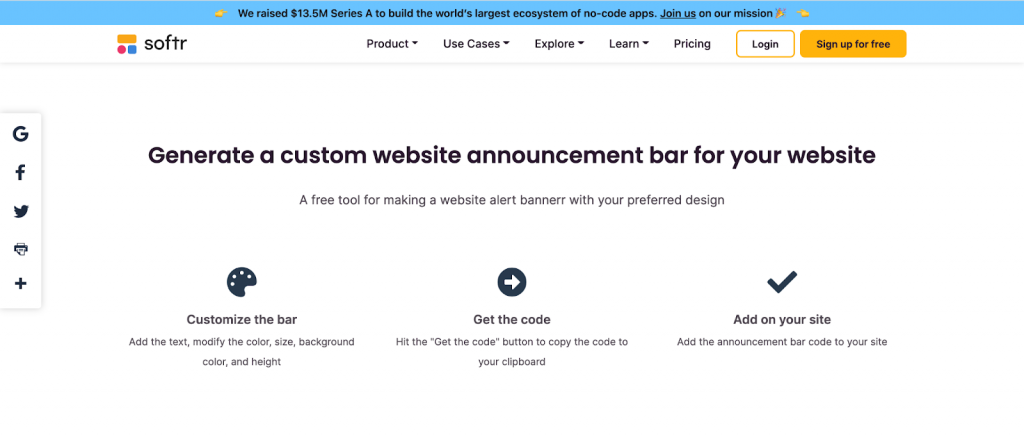
Softr’s Website Notification (Announcement) Bar Generator
Congratulations! You’ve managed to make web users enter your website. Now what? You should take their attention with, let’s say, a sale, promotion, or any other engaging news, CTA to make them stay on your website for good.
The best way to do it is using Softr’s website notification bar generator tool. An announcement bar is a tool for displaying a personalized message at the top of your website. The tool lets you quickly create a notification bar for your website, which you can style to match your preferences. There are a variety of customization options to customize the banner layout to match your branding and site design.
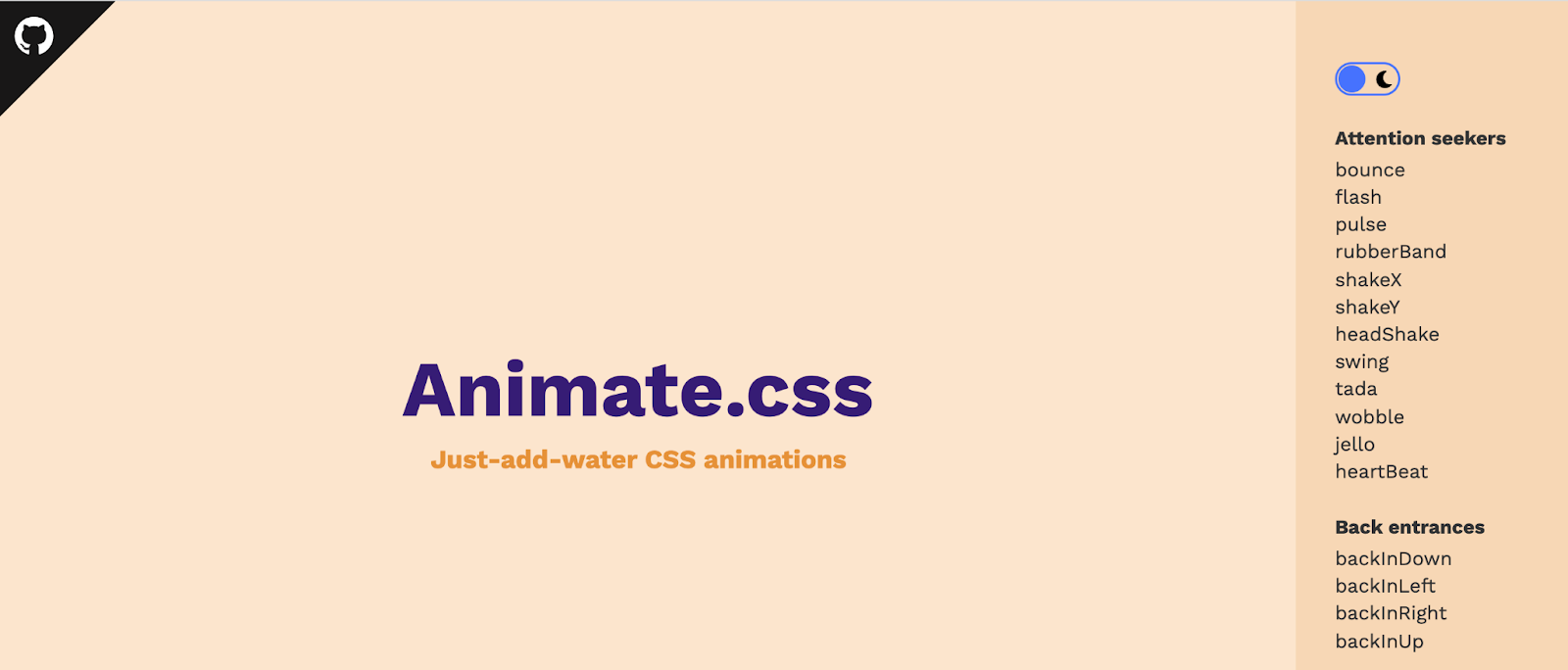
Animate.css
UX experts know that people react to anything that moves. Animations will help you grab the attention of the users wherever you have important and interesting information.
The first tool for creating animations is Animation.css. The tool is the easiest to use for generating animated texts. Animate.css is a simple library of cross-browser animations that are used in a variety of solutions. It can tackle anything from basic bouncing and fading to current twists and one-of-a-kind effects for practically any project.
Animejs.com
If you want to get your hands on a bigger tool, we’ll recommend going for Anime.js. Anime.js is a small JavaScript animation library with a basic but powerful API. CSS properties, SVG, DOM attributes, and JavaScript Objects are all supported. The built-in system simplifies complex follow-through and overlapping animations. It can be applied to timings as well as properties.
GTmetrix
Grabbing users’ attention should always build up to a CTA without interruption. By interruptions, we mainly mean poor side speed. Poor site speed is one of the main reasons why many face high bounce rates.
Apart from site speed, there is another highly important factor you have to consider when making your website user-friendly and attention-grabbing. The good news is you don’t have to use dozens of tools to get all covered. Instead, you can use GTmetrix. GTmetrix is a web performance analysis and monitoring tool that allows you to test the speed of your website and identify areas for improvement. The program will test your page regularly and keep track of its performance. When your page underperforms, you can set up an alert to be notified. They’ll even give you a comprehensive report so you’ll know exactly what happened. You can also track how your website loads on different devices and how it performs around the world.
In conclusion, getting your visitors inspired and persuading them to convert can be done in just a couple of seconds. You don’t need big and complex changes implemented to your website to make it more appealing. All you need is what you already know plus a little tweaking here and there. If you have any further suggestions that can be implemented within the first seven seconds, please let us know in the comments down below.